手把手带你搭建自己的博客
Github Pages && Jekyll
Github Pages
-
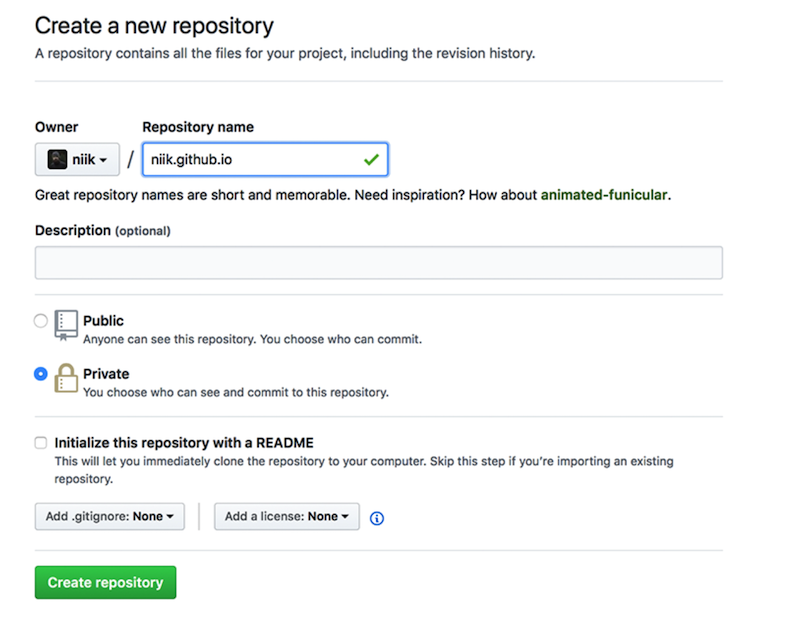
登陆Github,创建仓库
- 克隆仓库到本地
git clone https://github.com/username/username.github.io -
写个 Hello World
进入项目文件夹,添加index.html文件
cd username.github.io echo "Hello World" > index.html -
推送
添加文件,提交,推送到仓库
git add --all git commit -m "Initial commit" git push -u origin master -
完成
打开网址 https://username.github.io 就可以看到之前提交的 Hello World 了
Jekyll
-
安装Ruby
MacBook 自带 Ruby,但是版本较低,一般都需要升级
# 安装 RVM curl -sSL https://get.rvm.io | bash -s stable # 载入 RVM 环境 source ~/.rvm/scripts/rvm # 修改 RVM 下载 Ruby 的源,到 Ruby China 的镜像 echo "ruby_url=https://cache.ruby-china.org/pub/ruby" > ~/.rvm/user/db # 检查一下是否安装正确 rvm -v # 安装 ruby rvm install 2.4.0 - 安装 Jekyll 和 bundler gems
gem install jekyll bundler如果报错 ` Unable to download data from https://ruby.taobao.org/` 要删除原gem源
sudo gem sources --remove https://ruby.taobao.org/再添加新的,如果这个失效了,则在官网找新的。
gem source -a https://gems.ruby-china.com看下有没添加成功
gem sources -l - 创建一个 jekyll 项目,假设名字为 myblog
jekyll new myblog - 进入项目
cd myblog - 在本地运行项目
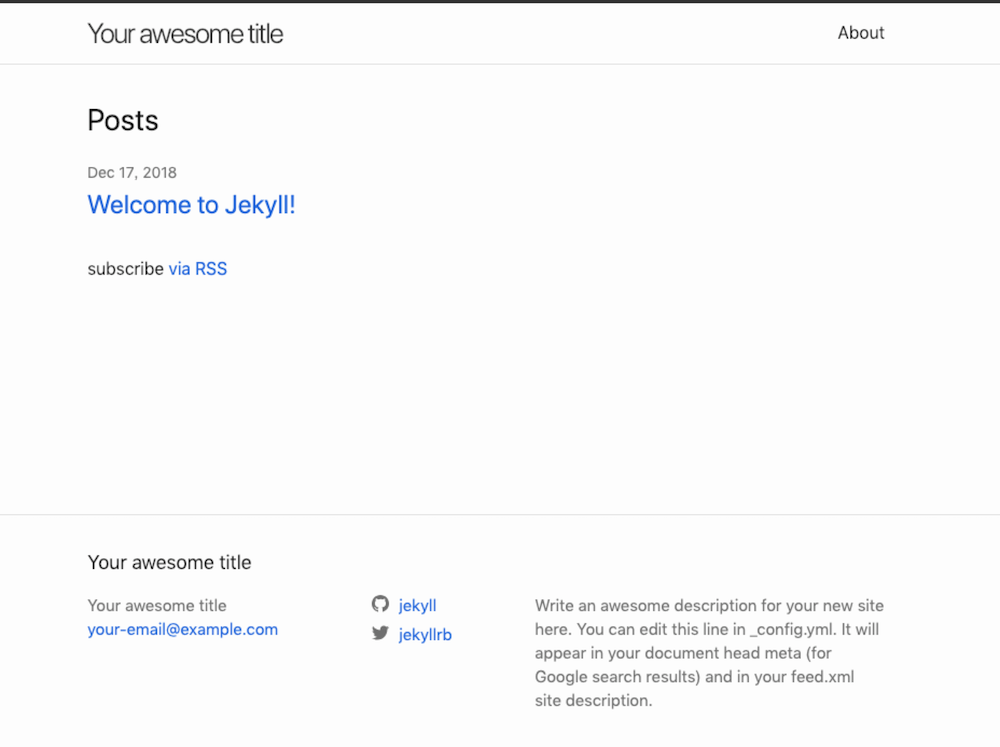
bundle exec jekyll serve用浏览器打开 http://localhost:4000,看到默认页,说明项目可以跑起来了
-
草稿
创建草稿文件夹
_drafts,把草稿里面的内容显示出来bundle exec jekyll serve --drafts
合并 Github Pages && Jekyll
-
把第一部分的文件夹
username.github.io的内容复制到第二部分的myblog里面。 - 进入文件夹myblog
cd myblog - 把文件推送到仓库
git add --all git commit -m "加入 Jekyll" git push - 打开网址 https://username.github.io 就可以看到之前提交的内容了
觉得文章不错就扫码支持一下呗~