异常监控(Sentry + VUE)
选用sentry的原因,功能较完善,免费。
所有发给Sentry的异常都会被捕获到如下的特征信息,其中包括:
环境;浏览器;操作系统;触发异常的路径;异常发生的条件;软件的发布信息;异常严重性;服务器名称;最后一次出现的时间点;受异常活跃用户数;错误类型(HTTP错误、500和404);已经发生异常的次数;是否已经解决。
Sentry 配置全过程
安装
npm i @sentry/browser
配置
import * as Sentry from '@sentry/browser'
Sentry.init({
dsn: 'your DSN',
integrations: [new Sentry.Integrations.Vue({ Vue })]
})
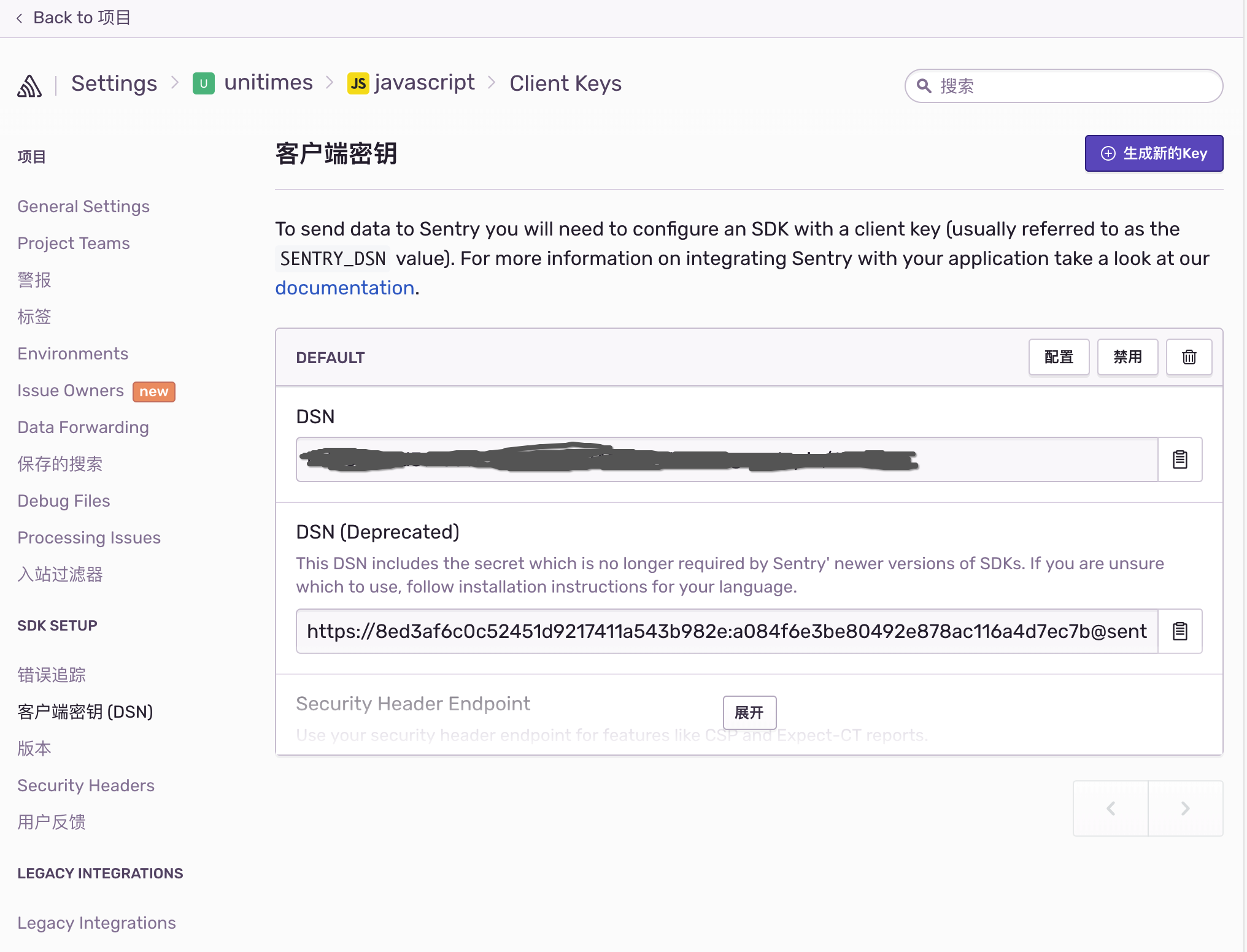
这里的DSN指的是Sentry为每个项目配置的用来接入服务的链接,有些类似于git服务。每个DSN由以下六个部分组成:
{PROTOCOL}://{PUBLIC_KEY}:{SECRET_KEY}@{HOST}/{PATH}{PROJECT_ID}
可以在Sentry的项目设置中获得
废弃版
以下版本已被废弃,但很多文章仍是旧版本的实现,特此提醒。
安装
npm i raven-js
配置
//测试错误获取
import Raven from 'raven-js';
import RavenVue from 'raven-js/plugins/vue';
Vue.prototype.$Raven = Raven; //设置全局变量
Raven
.config('your DSN')
.addPlugin(RavenVue, Vue)
.install();
参考链接
觉得文章不错就支持一下呗~

本文版权归 June 所有,采用 CC BY-NC-ND 4.0 国际许可协议 授权。
非商业转载请注明作者及原文链接,禁止改编及用于商业用途,商业合作请联系:yula.qian@gmail.com