拨开迷雾,直击本质!一套通用于任何Web3项目的产品设计框架
Web3产品设计:以钱包为例(下)
上一篇文章我们讲了产品设计的前几个环节:市场调研、商业模式设计和需求分析。快速入口:Web3产品设计:以钱包为例(上
今天我们继续讲产品设计。
在Web2,这种产品设计链条是: 用户问题 → 产品机会 → 功能实现 → 数据验证 → 优化迭代
但来到Web3,链条变成了: 用户问题 → 区块链机制限制 → 技术绕路方案 → 用户教育成本 → 功能妥协设计
今天我们就聊清楚—— 怎么把用户的需求,一步一步转化成一个“能跑得起来,能上线”的功能。
产品设计
1 确定需求
1.1 从需求到功能的第一步:拆解需求
用“注册”这个最基本的例子来说:
- Web2 的注册 = 填手机号、设密码/验证码
- Web3 的注册 = 创建钱包(用户不知道什么是钱包)、生成密钥对(也不知道这是啥)、抄写助记词(还要抄12个词)
设计这个功能的时候你要问自己:
-
用户怕的到底是什么?
- 是助记词这个东西太陌生?
- 还是怕写错、丢了?
- 还是根本不知道“写助记词”是干嘛用的?
这是典型的认知负担 + 心理负担问题。
在Web2里你不需要考虑“密钥”这种抽象东西,它是由系统替你存的。但Web3里,你要对“自己的资产自己负责”,这意味着你必须掌握私钥。
-
这个需求可以怎么解决?
你去调研、看竞品、问AI之后,发现一个方向——MPC(多方计算)技术。它能让用户创建钱包的时候不用再手动抄助记词。
听起来是不是很美好?
但作为产品经理,不能止步于“知道这个技术”,更不能停在一句话:“用MPC技术就行了。”这对开发没帮助,对设计也没启发。
你得把这个需求拆出来,变成真正的功能。
1.2 案例详解:一个“创建钱包”需求,是如何拆出三个功能的?
-
功能1:MPC加密
- 用户体验:用户点击“创建钱包”,后台生成一个密钥片段,你的手机保存一份,平台服务器保存一份(加密的),两边配合使用即可,不需要用户保存助记词。
- 技术实现:使用MPC协议(如Web3Auth)
- 注意事项:你需要确保用户理解——“我现在的账户是怎么来的”,减少焦虑。
👉 你需要一个“账户创建完成页面”,引导用户确认并信任这个过程。
-
功能2:生物识别或系统密码替代“私钥验证”
- 用户体验:每次打开钱包、发起交易时,系统调用FaceID或指纹识别用户身份,自动用本地密钥片段参与签名。
- 技术实现:调用系统生物识别API,结合本地加密模块。
- 注意事项:兼容不同操作系统权限,如安卓手机有些不支持系统生物识别。
👉 你需要一个“设置生物识别登录”的流程,且提供跳过/更改入口。
-
功能3:钱包备份方式多样化
- 用户体验:在设置页面,用户可以选择“备份我的钱包”,可以选:
- 云端备份(上传加密片段到iCloud或Google Drive)
- 下载本地密钥文件
- 技术实现:实现本地加密、密钥恢复
- 注意事项:明确告知用户“你选择的方式不能被平台解密,资产只有你能恢复”
- 用户体验:在设置页面,用户可以选择“备份我的钱包”,可以选:
👉 你要设计“多种备份方式”的选择页,提供说明 + 风险提示。
所以你看,一个简单的“我不想抄助记词”,拆开之后,其实就是三件事:
- 钱包怎么创建?
- 钱包怎么用?
- 钱包怎么备份?
每一步你都得想清楚用户在干嘛、系统该做什么、哪里容易出错、该怎么引导。
这就是Web3产品经理真正的落地能力——你得能把一句“用MPC就行了”拆成用户能理解的操作,开发能实现的功能,设计能画出来的页面。
小结
在Web3产品中,“确定需求”这一步,考验的是在产品目标、用户能力、技术限制三者中找到平衡。
我们不能只说“简化用户注册”,而要具体回答:
- 用户怕什么?
- 我们能用什么技术解决?
- 解决后我们还需要补哪些“认知障碍”?
最终,你应该能输出这样一份功能清单
| 功能名 | 用户目的 | 技术依赖 | 设计重点 |
|---|---|---|---|
| MPC钱包创建 | 无需助记词,快速注册 | MPC SDK | 用户无需感知私钥生成过程 |
| 生物识别登录 | 不用每次输入密码 | 系统API | 引导用户设置,留修改口 |
| 多种备份方式 | 降低资产丢失风险 | 云API、本地加密 | 风险提示、选项说明 |
2 用户流程设计
流程设计,听起来是不是有点“基础”?但是到了Web3,这事就没那么简单了。
在Web3,流程图常常是最容易出错、但又最容易被忽视的部分。为什么呢?因为你面对的用户和技术环境,都变了。
Web3的流程不像Web2那样“请求一发,后端响应”,它是三方协同的:
- 本地设备
- 区块链网络
- 后台服务器
每个环节都有可能出问题,而且你还得考虑多设备、授权、登录、备份、安全验证这些操作,要分布在哪一步最合适。
再加上,用户可能压根不知道在干嘛——他可能不知道什么是链上确认,不知道助记词和钱包的关系,不知道为什么要签名。他的行为和你的预期,经常对不上。
所以我说,在Web3,流程图不是“操作路线图”,而是用户信任的建立路径。
2.1 Web3的流程图,为什么比Web2更复杂?
最典型的就是——链上操作这一步,你无法控制它。
我们在Web2做流程设计时,逻辑清楚、接口通了,流程就能走得通。
但在Web3,每一个链上的操作,都不是你自己能决定的,它一定会涉及以下这些步骤:
- 发起交易
- 用户确认签名
- 等待区块打包
- 返回结果
光听这几步你可能觉得还行,但实际情况是—— 用户可能会:
- 不签名,点了弹窗直接关掉
- 网络不好,连接不上区块链节点
更常见的:他根本不知道自己是不是“已经完成操作”了
你以为他已经完成链上确认,结果其实他压根没签。你以为他等结果了,结果他早关了页面。
所以你在设计流程图的时候,不能只是标一个“完成交易”就完了,你要在每一个链上操作节点,预留异常判断、失败重试、降级方案、用户提示。
比如
- 交易打包超时了,是不是给个“再试一次”?
- 钱包弹窗没出现,是不是要提醒“请检查钱包连接”?
- 结果没回来,是不是要展示“等待中动画”或者“查看区块浏览器”?
每一个细节都影响着用户体验的好坏
第二个复杂点是——用户不知道自己做了什么。
所以在流程图里,你得加上:
- 身份确认(比如:是不是已经连接过这个钱包)
- 授权签名(比如:愿不愿意进行授权)
- 状态同步(比如:链上交易状态是什么,等待打包?打包成功?失败?)
这些不是你业务的“可选项”,而是Web3产品能不能正常跑起来的“基本配置”。
2.2 实战案例
我们继续沿用前面那个例子:你现在正在设计一个基于MPC技术的钱包。
用户目标:简单、快速、安全、无感知。
我们要把这个目标翻译成一个具体可落地的用户流程。
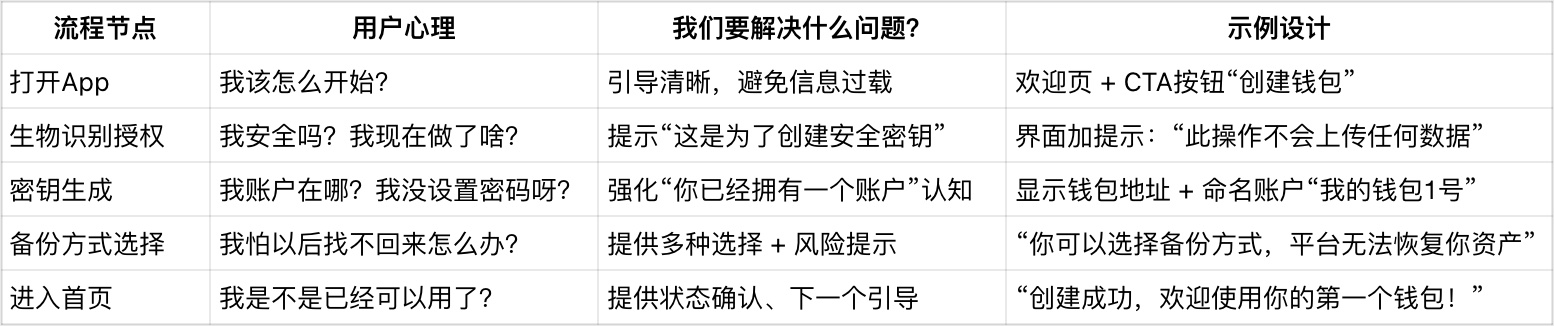
我们先画一张业务流程图
每一个流程节点,都要解决一个“心理问题”
2.3 Web3流程设计中的“隐形流程”要素:链上 + 钱包 + 第三方API
在Web3的用户流程中,除了用户可见的页面跳转,还有一类重要的“隐形流程节点”,它们必须在产品设计时被考虑进来:
- 钱包唤起流程
当你的流程中涉及“签名”、“连接钱包”、“授权登录”时,流程中需要加入:
- 钱包是否已安装?
- 用户是否已连接?
- 签名窗口是否被触发?被取消后怎么办?
- 链上状态确认流程
某些流程的完成,取决于链上状态的变化:
- 用户是否成功领取空投?(取决于链上地址是否已经mint)
- NFT是否显示在钱包里?(需要读取链上合约状态)
- 所以你需要设计「状态轮询 → 异常提示 → 重试机制」。
- 第三方服务依赖流程
你要设计错误提示、替代方案、日志记录,避免流程走死。
- MPC服务端生成密钥是否成功?
- 生物识别API是否正常?
- 云备份是否成功写入?
小结
Web3的流程设计,不只是“用户点了这个,然后看到那个”,而是要把所有“后台逻辑”“第三方依赖”“链上状态”都当成流程节点来处理。
你不能指望技术来兜底所有异常,你要在产品层面就做足预判、提示和引导,让用户在出问题的时候也能知道该怎么办。
你要在用户每一个“可能迷路”的节点上,给出明确的反馈、清晰的提示、有备份的路径。
产品流程越复杂,用户侧越要简单;逻辑越多,界面越要清楚。这才是真正的Web3流程设计功力。
3 原型设计
在Web3,一模一样的页面背后,可能藏着完全不同的底层逻辑:
- 用户点击按钮的那一刻,不是调用接口,而是触发链上签名;
- 页面跳转不是你控制的,而是钱包弹窗决定的;
- 成功不一定是接口成功,而是链上状态被确认;
- 用户点错了,不是刷新页面那么简单,而是可能损失资产。
所以,Web3的原型设计,不能只是“画出用户看到的东西”,更要标注出用户不知道但你必须知道的事情。
如果你只是画了页面,而没有补全背后的链上流程、钱包弹窗、失败路径,那这个原型就是“不完整”的,甚至是“误导性的”。
3.1 Web3原型设计,增加了哪些维度?
我们以“无助记词钱包创建”为例,对比Web2与Web3原型关注点:
案例对比:注册流程页面
注意:每一个“异常路径”,都要在原型中明确展示。
3.2 Web3原型常见遗漏 & 错误
我们来讲几个典型错误。
错误 1:忽略用户认知负担
很多产品经理在设计原型时,用了大量技术术语,比如“私钥”、“多签”、“助记词”,但用户根本不懂。
建议:所有术语都要解释,或者直接替换为用户语言。
错误 2:把关键操作埋在页面深处
例如:签名授权提示写在一个二级页面的脚注,用户压根看不到。
建议:关键链上操作,要加提示色、加警告文案。
错误 3:没有链上反馈状态
用户发起交易之后,页面立刻跳转,看不到确认过程,让用户以为“没成功”。
建议:设计明确的“交易确认中”页面 + 成功/失败动画反馈。
3.3 原型设计交付标准
为了方便技术、设计、安全团队理解,你的原型交付物应该包括:
| 项目 | 内容 |
|---|---|
| 页面草图 | Figma 或 Axure 设计稿 |
| 页面状态表 | 每个页面的状态列表、入口出口说明 |
| 异常路径说明 | 包含失败、取消、网络异常的跳转处理 |
| 第三方依赖说明 | 标注哪些交互涉及钱包、链上或外部API |
| 高优先级问题标注 | 哪些地方是安全重点、需要重点评审 |
小结
Web3的原型,不是比Web2多画几个页面,而是要画出用户看不到的“系统行为”和“心理状态”。
- 用户不仅要看到按钮、看到流程,更要明白“我正在做什么”、“这件事安全吗”、“失败了我该怎么办”;
- 每一个链上动作、每一次关键交互、每一个失败路径,都要在原型里被呈现出来,哪怕只是用一句提示文案、一个图标。
说到底,Web3的产品复杂不是因为“多了几行代码”,而是因为“用户对这一切一无所知”。
产品经理的核心能力之一,是能不能把复杂的技术逻辑,用一个简洁明了的界面呈现出来。
4 数据埋点
4.1 Web3产品设计埋点体系的挑战有哪些?
在Web2产品中,我们熟悉的埋点逻辑包括:
- 页面浏览(PV/UV)
- 按钮点击
- 跳转页面
这些数据通过一套成熟的埋点系统(如友盟、Google Analytics、Mixpanel 等)就可以轻松获取。
但在Web3中,有两个核心挑战:
挑战一:用户不一定登录,但可以操作产品
Web3 的产品强调“去中心化体验”,用户通常不需要注册账号、设置密码、绑定手机号,而是直接通过“连接钱包”进入产品。
这就意味着:
- 你无法再使用 user id 或手机号来标识用户;
- 你只能用钱包地址作为唯一身份标识;
- 而且用户可能今天用 A 钱包,明天用 B 钱包,或者同一个人操作多个地址。
这对产品追踪来说,是一个巨大的不确定性。
更麻烦的是,钱包地址背后的“用户画像”是缺失的。你不知道这个地址属于哪类用户、不知道他们的行为路径,也无法通过注册表单、登录行为去做细致分层。
你所能依赖的,只有钱包地址+行为日志+链上资产,拼图一样地重构出“用户轮廓”。
挑战二:链上操作的数据无法被传统埋点工具捕捉
这是Web2产品经理最容易忽视的问题。
我们习惯于在页面按钮上埋点,记录用户点击了什么、跳转到哪、停留多久。但在Web3里,很多关键操作都不是在页面里完成的,而是通过链上事务触发的:
比如:
- 用户点击“创建钱包”,实际后端发起了 MPC 密钥生成请求,这个过程没有链上数据;
- 用户在钱包中签名,但这个动作不通过前端页面完成,GA 是无法感知的;
传统的埋点系统,是“前端驱动的”,但Web3的行为链,则是“前端 + 钱包 + 链上”的多节点组合。
所以如果你还是按照Web2的方式去埋点,你会发现:你看到的数据,是断裂的、不完整的、甚至是误导性的。
4.2 Web3埋点的四种数据来源
为了建立可追踪、可量化的数据体系,建议以这四种维度展开:
建议:从产品关键路径出发,优先埋最核心的链路,逐步补充细节事件。
4.3 埋点文档标准结构
你的埋点设计,建议形成一份结构清晰的文档,供开发、数据分析师、市场团队使用。
推荐结构如下:
4.4 Web3数据埋点常见误区
❌ 误区1:忽略“非登录用户”路径
用户没有登录账号,你不能依赖 cookie、手机号,只能靠钱包地址追踪。
正确做法:把钱包地址作为首要标识。
❌ 误区2:完全照搬Web2的漏斗逻辑
比如从“注册 → 首页 → 购买”这样的漏斗路径不适用Web3,因为路径是非线性的。
正确做法:以行为触发为中心,记录每个关键交互,不强依赖流程顺序。
❌ 误区3:只追踪前端,忽略链上行为
很多产品只埋点了按钮点击,却不知道用户是否真的完成交易。
正确做法:结合链上交易哈希,记录真实“完成行为”。
小结
Web3的数据埋点,说白了就是三个关键词:不完整、不同步、不可控。
你拿不到全部数据,你不知道行为在哪一环触发,你也控制不了用户是不是在链外完成了关键动作。
但这并不意味着你无法做数据分析。
你要学会组合多个数据源。最终形成的不是一个完美的“用户画像”,而是一条条“用户行为脉络”——哪怕模糊,但仍然足够让你看出问题、做出决策。
5 技术可行性评估
我们常说:“产品不需要写代码,但要能和技术团队对话。”这句话在 Web2 还可以当做一种“软能力”,但在 Web3 中,它是一项必须掌握的“硬能力”。
因为 Web3 的很多产品设计,都高度依赖底层技术能力。
你不能只停留在“功能需求”的层面,而要进一步理解这些需求在技术实现上的难度、依赖、限制和风险。否则你很可能设计出“功能合理但无法落地”的产品。
5.1 典型Web3产品功能的技术评估要点
我们还是以“无助记词钱包创建流程”为例,逐一拆解技术评估内容:
功能1:MPC钱包生成 + 生物识别登录
产品目标:一键完成钱包的创建。
你需要评估:
功能2:多种备份方式支持(云端 / 助记词引导)
产品目标:给用户备份自主选择,提升安全感和体验。
你需要评估:
- 使用iCloud / Google Drive的备份接口是否合规?
- 如何加密存储用户密钥?
- 备份流程是否需要SDK支持?支持多语言吗?
- 备份失败的恢复路径设计是否合理?
5.2 常见误区与避坑指南
三个产品常见的技术评估误区,帮大家在项目早期避开“大坑”:
❌ 误区1:只问“功能能不能做”,不问“怎么做”
结果导致后期发现技术路线不成熟、实现成本高、或根本做不了。
建议:在评审阶段就要对实现路径“有共识”。
❌ 误区2:低估合约开发与审计周期
Web3合约往往需要2-4周开发 + 安全审计周期,若产品经理没有提前评估,会严重拖延上线。
建议:凡涉及链上操作,必须评估合约是否已有 / 是否可复用 / 是否需要重写与审计。
❌ 误区3:不了解第三方依赖是否可靠
很多Web3基础设施公司文档不完善、接口不稳定,如果产品没有评估好可靠性,极易导致上线失败。
建议:技术评审时明确“所有外部依赖列表”,标记潜在风险。
小结
你不需要知道 EVM 的细节,也不需要掌握 MPC 的实现算法,但你要知道这些技术意味着什么,有什么依赖,有什么坑。
你的任务是:让每一个功能点,在“能不能做 + 怎么做 + 做成什么样”这三件事上,技术团队都能跟你达成共识。
总结
我们今天完整走完了一次Web3产品设计的五大步骤:
- 确定需求 → 确认功能点
- 用户流程设计 → 控制复杂度
- 原型设计 → 验证体验
- 埋点规划 → 数据驱动优化
- 技术评审 → 保障可落地性
说到底,做产品经理最重要的能力,始终是对业务的理解能力。而 Web3 和 Web2 的区别,不仅是“技术变了”,业务逻辑也发生了根本变化。
希望今天这篇文章,能为你打开一个新的视角,也给你一些切实可行的行动指南!
觉得文章不错就支持一下呗~

本文版权归 June 所有,采用 CC BY-NC-ND 4.0 国际许可协议 授权。
非商业转载请注明作者及原文链接,禁止改编及用于商业用途,商业合作请联系:yula.qian@gmail.com